[!] Тренировочная задача React.js (Redux, Saga)
Primary tabs
Кратко о задаче
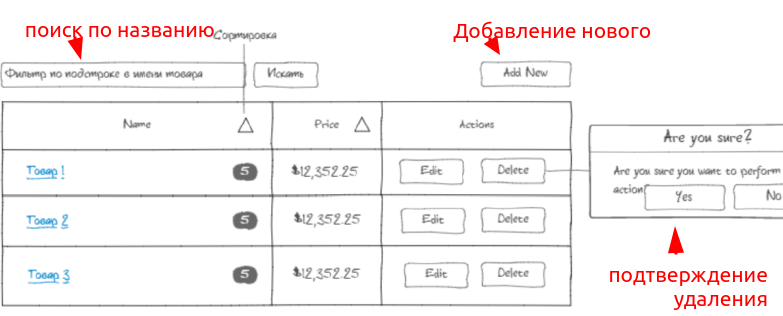
Требуется реализовать страницу, содержащую таблицу с перечнем товаров, по которым можно будет искать, редактировать их и добавлять новые.
Т.е. это только одна страница, но на ней довольно много всего
Что использовать
Рекомендуется использовать:
- React.js
- Typescript (создаем проет в этом режиме)
- Redux
Подробнее
Использовать React/Redux
Данные можно хранить в файле в замоканом варианте (подгружать из файла в "стор" (хранилище Redux-а) изначальные
продукты, измненять данные достаточно только в сторе).
Цены товаров должны храниться как числа, а не как строки; всё форматирование — знаки
разделителей, знак валюты — должны происходить уже в коде.

- Таблица должна допускать сортировку по столбцам в прямом и обратном порядке при щелчке по заголовкам столбцов (знак в виде треугольника должен указывать направление сортировки).
- Должна присутствовать возможность выполнять фильтрацию перечня товаров по подстроке в их наименовании (поиск), не зависимо от регистра.
- Фильтр должен синхронизироваться с url (адресной строкой браузера) через search параметр (использовать react-router).
- Поле «Имя товара» должно быть гиперссылкой, открывающей модальное окно с подробной
информацией о товаре; аналогичная информация отображается при нажатии кнопки “Edit”. - Кнопка “Add new” должна позволять добавлять новые товары (стоит использовать то же окно, что и для редактирования).
- В столбце с наименованием товара должно отображаться его количество — Count (на картинке оно равно 5).
- Кнопка “Delete” перед удалением товара должна выводить модальное окно (сделать его
самостоятельно, встроенное в браузер не использовать) с подтверждением удаления этого
конкретного товара (например, «Вы действительно хотите удалить “Товар 2”?»).При этом экран за модальным окном затемняется и его элементы становятся невосприимчивыми к пользователю.
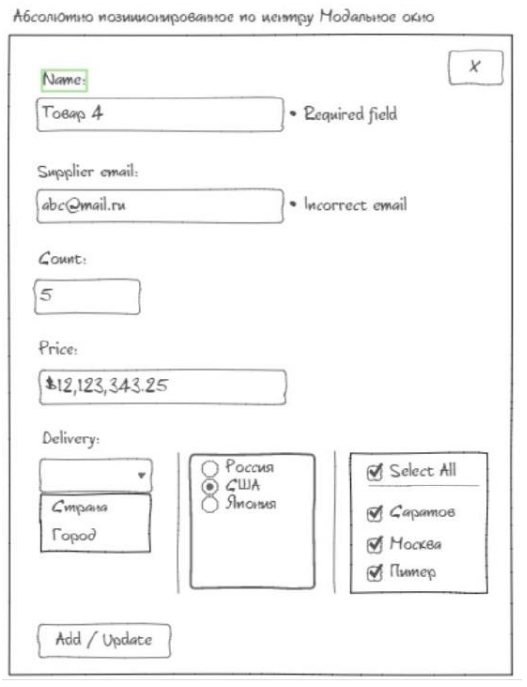
Форма редактирования товара можно выглядеть примерно так:
По форме редактирования/создания товара:
- Проверка пользовательского ввода (т.е. «валидация») в модальном окне редактирования товара
должна происходить сразу. - Для валидации можно использовать библиотеку ajv.
- Некорректно заполненное поле имеет красную рамку, а справа от него отображается текст,
поясняющий причину ошибки (например, "Длина поля не может превышать 15 символов"); - Признак некорректности появляется только после получения и потери полем фокуса, в т.ч. при сохранении формы ввода (т.е. когда началось редактирование - убираем сообщение и рамку)
Изначально незаполненные поля также некорректными не считаются (не нужно выводить сообщения о проблемах);При устранении ошибки индикация некорректного поля (рамка и текст) должна пропадать.
Подробнее о работе конкретных полей в модальном окне можно посмотреть ниже.
Name:
- Поле не может быть пустым
- Поле не может состоять только из пробелов
- Максимальная длина 15 букв
Email:
- Соответствие введённого текста формату e-mail
Count:
- В поле можно вводить только цифры.
- Недопустимые символы нельзя ни вводить, ни вставлять из буфера обмена
Price:
- При редактировании значения поля его содержимое отображается и вводится как число (12123343.25)
- При завершении редактирования (когда поле теряет фокус ввода) значение должно форматироваться как валюта США: разряды отделены запятыми, в начале стоит знак доллара ($12,123,343.25)
Delivery:
- В комбобоксе есть 3 варианта выбора:
- Пусто – доставки нет, справа обе прямоугольных области прячутся
- Страна – отображается список радиокнопок со странами, список городов прячется
- Город - отображается список чекбоксов со списком городов, список стран прячется
- Пункт «Город» недоступен для выбора до тех пор, пока не выбрана страна
- Список городов всегда соответствует выбранной стране
- У товара либо не должно быть доставки совсем, либо должны быть выбраны и страна, и
список городов к ней. (Ситуация, когда выбрана страна, но не выбрано ни одного города
недопустима).
Замечания/разборы к присылаемым решениям
- Log in to post comments
- 444 reads

