#5. 8 php html Cкрытые поля на web-форме
Primary tabs
Еще одним элементом управления являются скрытые поля, которые позволяют сохранять в формах служебные данные. Это может быть удобно, например, в тех случаях, когда не разрешено использование cookies, а требуется сохранить какие-либо сведения о текущем сеансе работы пользователя.
Пример 1. Добавление скрытого поля
<HTML>
<HEAD>
<TITLE>
Использование скрытого поля
</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>
Использование скрытого поля
</H1>
<FORM METHOD="POST" ACTION="phphidden.php">
Нажмите на кнопку для отображения скрытых данных
<INPUT NAME="Hidden" TYPE="HIDDEN" VALUE="Большой секрет">
<BR>
<BR>
<INPUT TYPE=SUBMIT VALUE="OK">
</FORM>
</CENTER>
</BODY>
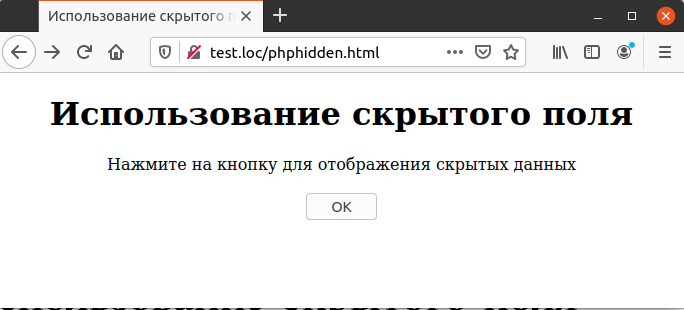
</HTML>Результатом выполнения будет такая страница:

Данные, расположенные в скрытом поле, естественно, не отображаются на экране, но при нажатии на кнопку запускается скрипт, который способен отобразить их. Содержимое скрытого поля может быть получено уже описанным выше способом — как элемент одного из массивов $_GET, $_POST или $_REQUEST. Это продемонстрировано в следующем примере.
Пример 2. Отображение содержимого скрытого поля
<HTML>
<HEAD>
<TITLE>
Отображение содержимого скрытого поля
</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>Отображение содержимого скрытого поля</H1>
В скрытом поле содержится строка:
<BR>
<?php
echo $_REQUEST["Hidden"];
?>
</CENTER>
</BODY>
</HTML>
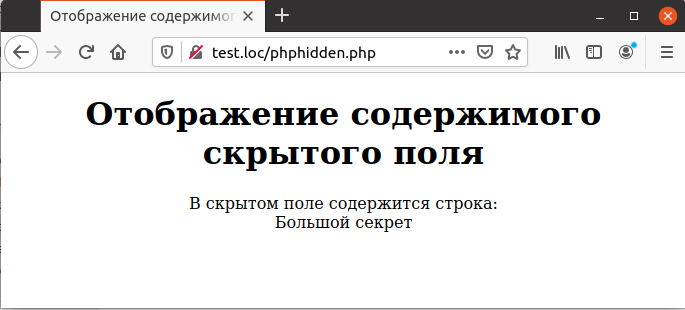
Результат выполнения:

- Log in to post comments
- 267 reads

